UI/UX ne faites plus l’erreur !
L’UI/UX, mais qu’est-ce que c’est ? On va te l’expliquer ici et maintenant ! Tout d’abord, que se cache-t-il derrière ces deux acronymes ? Le premier, UI correspond à User Interface ou Interface Utilisateur ; le second, UX correspond à User Experience ou Expérience Utilisateur. On y voit déjà un peu plus clair, n’est-ce pas ? Et bien, article terminé, bonne journée !
On rigooooole bien sûr, maintenant, on va rentrer dans les détails pour que tu puisses faire la différence et comprendre l’utilité de ces deux termes.
01. L’UX Design, késako ?
Ce terme fait référence à l’analyse du ressenti des utilisateurs lorsque ces derniers utilisent une interface web, une application mobile ou un logiciel interactif. En somme, l’UX Design c’est l’ensemble des moyens mis en œuvre pour concevoir une interface qui répond pleinement aux besoins en utilisabilité de chaque utilisateur. L’objectif étant de fournir la meilleure expérience utilisateur possible.
L’UX Design appliqué à un site Internet c’est :
• Le rendre accessible et ludique grâce à son ergonomie, son apparence, son design cohérent et ses fonctionnalités intuitives
• Le rendre crédible, de part son utilisation qui rassure
• Le rendre compatible, c’est-à-dire utilisable par les utilisateurs quel que soit le support digital (smartphone, tablette, grands écrans…)
01. L’UX Design, késako ?
L’UX Design appliqué à un site Internet c’est :
• Le rendre accessible et ludique grâce à son ergonomie, son apparence, son design cohérent et ses fonctionnalités intuitives
• Le rendre crédible, de part son utilisation qui rassure
• Le rendre compatible, c’est-à-dire utilisable par les utilisateurs quel que soit le support digital (smartphone, tablette, grands écrans…)
02. L’UI Design, késako ?
Ce terme rentre dans le registre de la technologie de l’information et plus spécifiquement dans la conception d’interface homme-machine (IHM).
Son but étant d’améliorer l’interaction d’un utilisateur avec l’interface. En somme, l’UI Design permet aux utilisateurs d’avoir une interface agréable et utile. Bien sûr, il y aura des règles et méthodes indéniables à respecter pour garantir une bonne ergonomie au niveau des interfaces, le but est de concevoir et de positionner les différents éléments graphiques et textuels d’une interface web par exemple. Ses objectifs étant de faciliter la navigation des internautes en leur proposant des éléments ergonomiques intuitifs, utiles et pratiques.
03. Deux termes indissociables !
À l’instar de l’iceberg, possédant deux parties, l’une visible et l’autre invisible, l’UX et l’UI s’avèrent indissociables.
Si l’UX designer se concentre essentiellement sur l’aspect émotionnel et psychologique de l’expérience des utilisateurs, alors que l’UI designer se base plutôt sur tous les éléments ergonomiques et pratiques servant à la création d’interface, il reste que l’UI a besoin d’être complétée par la démarche UX afin de réfléchir et de concevoir une interface pleinement centrée sur les utilisateurs.
03. Deux termes indissociables !
Si l’UX designer se concentre essentiellement sur l’aspect émotionnel et psychologique de l’expérience des utilisateurs, alors que l’UI designer se base plutôt sur tous les éléments ergonomiques et pratiques servant à la création d’interface, il reste que l’UI a besoin d’être complétée par la démarche UX afin de réfléchir et de concevoir une interface pleinement centrée sur les utilisateurs.
04. L’UX n’est pas l’UI !
Allez, on arrête le texte pour aujourd’hui, voici deux petites illustrations super cool pour que tu puisses bien faire la différence.
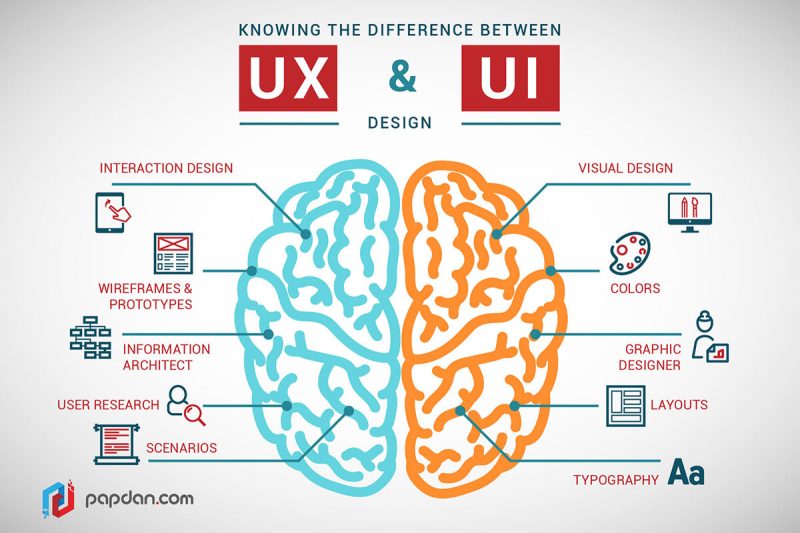
Illustration n°1 :

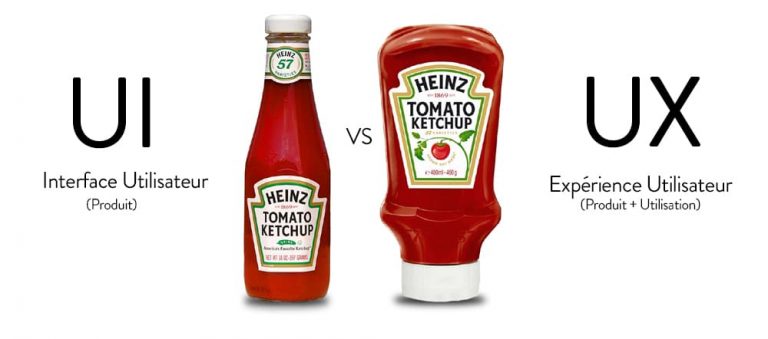
Illustration n°2 :

Restez notifiés
Abonne-toi à nos notifications afin de rester à l’affût de nos meilleures trouvailles !

Et maintenant ?
Durant ce tutoriel, tu as pu te familiariser avec deux termes liés au Design.
La prochaine fois, nous aborderons d’autres thématiques encore liées au Design pour faire émerger en toi le graphiste que tu es !
Pour l’heure, on te propose d’aller un peu frimer en partageant à tes potes ces deux acronymes !
Ça t’as plu ?
N’hésite pas à faire ton retour sur l’article, si ça t’a plu, nous ça nous fait plaisir !
Profites-en aussi pour nous proposer des idées d’articles, de tutoriels et tout ce que tu voudrais consulter sur le site, on se fera un plaisir de répondre à tes besoins.
UI/UX ne faites plus l’erreur !
Voilà ! Maintenant, tu vas être un as de l’UI et de l’UX, tu vas pouvoir impressionner tous tes potes et même ta chérie ! N’oublie pas de montrer tes quelques notions à ton boss aussi.